심심해서.. 요즘 핫하다는 flutter와 firebase에 몸을 잠시 담가보려 합니다..
flutter에서 쓰는 dart라는 언어가 상당히 JS를 닮아 있네요 (매우 큰일,,)
Android studio랑 vscode 둘 중 하나에서 (편히) 쓸 수 있다고 하는데,
저는 Virtual Device와 씨름하다가 그냥 vscode로 갈아탔어요,, ㅎㅎ,,
(각설)
1. Flutter 설치
저는 "Window"인데 그냥 git clone 해서 다운 받았어욤~
바탕화면이나 어디 은밀한 곳에 폴더 하나파서 아래 것 git clone하면 최신판 flutter를 얻을 수 있어욤!!
다른 버전은.. 찾아보시는 걸루 ㅎㅎ..
git clone -b master https://github.com/flutter/flutter.git
그리고 환경 변수 설정해서 Path에다가 <git clone한 폴더 위치>\flutter\bin 를 추가하면 flutter 명령어를 어디서든 쓸 수 있답니다.
EX) flutter --version, flutter run 등등
2. Firebase 가입
이건 그냥 구글 아이디 하나 이용해서 가입하고 오면 됩니당
무료(23/01/30 기준)니깐 겁먹지 말고 가입하시면 됩니다.. 솔직히 지금도 쫄리긴 해요;; 서버 개발자 국가 지원 안나오나;; 보험이라도 없나;;
돈 드는 옵션.. 가입할 때 안나오는 걸로 아니깐 그냥 천천히 ㅎㅎㅎㅎ
3. Firebase CLI 설치
이거는 아마 필요할 거 같아요,, 좀 어렵긴 한데 Window면 그냥 실행파일 받아서 쭉 하면돼욤;;
(건너 뛰면 큰일 남)
이 링크에서 다운받을 수 있고
https://firebase.google.com/docs/cli?hl=ko#setup_update_cli
Firebase CLI 참조 | Firebase 문서
firebase.google.com
잘 실행 해봤으면 밑의 두 명령어를 실행하여 설치를 완성합니다. 👍
firebase login
dart pub global activate flutterfire_cli
그리고.. 우리 Window 유저들은 이따 쓸 flutterfire 명령어를 환경변수에 등록해두어야 합니다..
<당신 컴퓨터 유저 폴더>\AppData\Local\Pub\Cache\bin <- - 대충 여기 있음
EZEZ~
4. Flutter 프로젝트 생성
vscode 쓰시는 형님들은.. Dart랑 Flutter 확장팩을 설치해야합니다.. 이유는.. 저도 모름.. ㄹㅇ..
근데 Flutter 확장팩을 깔면 ctrl + shift + P로 간단하게 새 프로젝트 열 수 있음.. ㄹㅇ..
아닌 형님들은 아래의 명령어를 원하는 "프로젝트용 폴더의 터미널"에서 실행하시면 돼욤..
flutter create <project name>
5. Firebase 프로젝트와 Flutter 프로젝트 연결
드디어.. 두 프로젝트가 합쳐지는 순간..
아까 고생하며 Firebase CLI - flutterfire 깐 것이 진가를 발휘합니다..
flutterfire configure
여기서 어찌저찌하다가 firebase의 어떤 프로젝트에 연결할 거냐고 묻는데 그건 뭐 적당히 선택하시고
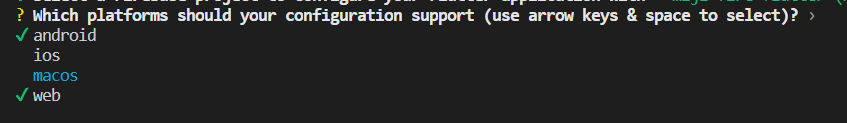
그 다음에 나오는 어떤 환경에서 실행할 것인지 묻는 거에 잘 체크 해야합니당 ㄷ ㄷ ㄷ..

이렇게 나오는데.. 전.. 제 폰에 다운 받을 거고.. 디버깅은 크롬으로 할 거라 저렇게 체크 했어오..
그리고 이거는 flutter 프로젝트의 yaml 파일에 추가되는 스펙인데 "필수" dependency 입니다..
flutter pub add firebase_core
이걸 터미널에 입력하면 yaml파일에 추가해줘욤 😏

그.리.고
마지막으로 기본으로 존재하는 main.dart 파일의 구조는 아래와 같아야 좀.. 일반적인 flutter-firebase 프로젝트의 형태가 된다고 '감히' 말할 수 있겠습니다..
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
// runApp 부분 함수 이렇게 변경
Future<void> main() async {
// WidgetsFlutterBinding.ensureInitialized(); 모바일이랑 연동할 때 필요한 부분
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
좋네오.. 앱 만드는 게 웹보다도 재밌는 거 같네오..

'대학생활' 카테고리의 다른 글
| Firebase + Flutter - Firestore data streaming(Provider) (0) | 2023.02.03 |
|---|---|
| [Python] 주소 공공데이터 좌표 변환 with Google map (0) | 2023.01.28 |
| [Ruby] Rails with Devise + MyPage (0) | 2023.01.03 |
| [Python] gRPC server run with database (0) | 2023.01.02 |
| [Docker] 도커에 관한 이야기 (0) | 2022.11.26 |


